ブログを書く時、いちいち画像圧縮するのめんどくさーい!ってなりませんか?
サイトの速度を早くするため画像圧縮は大事なんだけど、ついつい忘れてサイズ調整だけで画像をアップしてしまうこともあったり。。。
めんどくさいので、WordPressのプラグインでサクッと解決することにしました。
画像圧縮系のプラグインっていっぱいあるんですよね〜。そんな中、普段もたまにお世話になるパンダのキャラクターの画像圧縮サイト「TinyPNG」のプラグインバージョン「Compress JPEG & PNG images」を設定してみました。
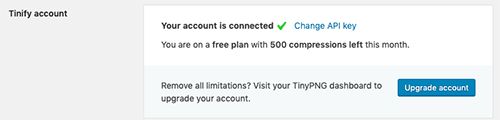
このプラグイン、無料で使えるけど、圧縮する画像の枚数制限が1ヶ月500枚だそうです。
個人のブログでひと月に500枚も圧縮する画像があるって、どんだけヘビー更新者??画像あげ過ぎじゃない?なレベルなので、問題なく制限かからず使えるはず。
目次
プラグイン新規追加で「Compress JPEG & PNG images」をインストール
「Compress JPEG & PNG images」と検索してパンダのアイコンを探しましょう。
インストールボタンを押してインストール、そのあと有効化ボタンも押しましょう。

APIキーを取得する
このプラグインを使うには、TinyPNGサイトの「Developer API」ページでAPIキー(認証キー)を取得する必要があります。
ユーザーネームとメールアドレスを入力してAPIキーを取得しましょう。

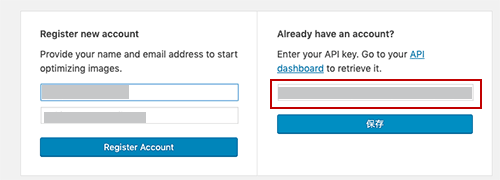
APIキーを取得したらWordPressの「Compress JPEG & PNG images」設定画面に戻ってAPI認証キー入力箇所にAPIキーをコピペします。
APIキー取得後、設定画面で設定する
「Settings」を押して設定画面に移動します。

赤枠のところにさきほど取得したAPIキーを入力(コピペ)して、「保存」ボタンを押します。

認証されると認証されたよー表示に切り替わります。

その他の設定をサクサク進めます
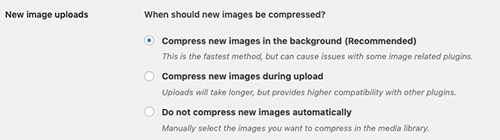
New image uploads
新しく画像をアップしたときの動作を選べます。
上から「バックグラウンドで自動で圧縮する」「自動で圧縮されたかどうか分かる」「自動で圧縮しない」となっています。

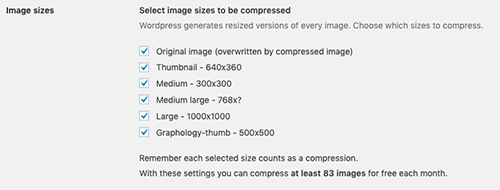
Image sizes
WordPressは画像をアップすると自動で画像が生成されています。なので、ここでどの画像サイズを圧縮するかを選択できます。
originalから自分が設定した画像サイズまですべて出ています。一番大きなオリジナルサイズだけ圧縮設定でも十分かな。

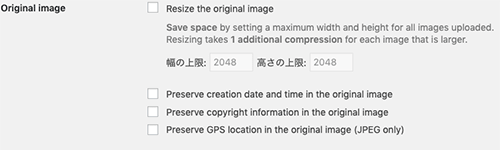
Original image
Image sizesのOriginal imageにチェックを入れると表示されます。
「Resize the original image」は、「幅の上限・高さの上限」に数値を入れると、圧縮+リサイズもしてくれます。
「preserve creation date and time in the original image」は、作成日情報を保存した状態に。「preserve copyright information in the original image」は、著作権情報を保存した状態に。「preserve GPS location in the original image (JPEG only)」は、画像形式がJPEGの場合のみ、位置情報を保存した状態で圧縮することができます。
特にリサイズも情報もなくていいかな。私はどれにもチェックを付けませんでした。

設定が終わったら忘れずに「変更を保存」を押しましょう。

手動で圧縮する方法
「自動で圧縮」の設定をしていなかったり、プラグインを入れる前の画像がある場合は、手動で圧縮できます。

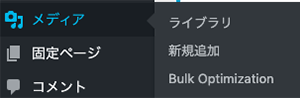
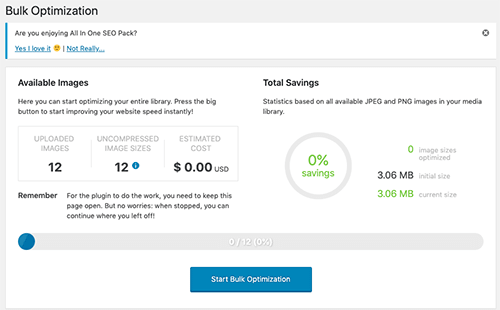
「メディア」→「Bulk Optimization」で一気に圧縮することができます。
Bulk Optimizationページが表示されたら「Start Bulk Optimization」ボタンを押しましょう。

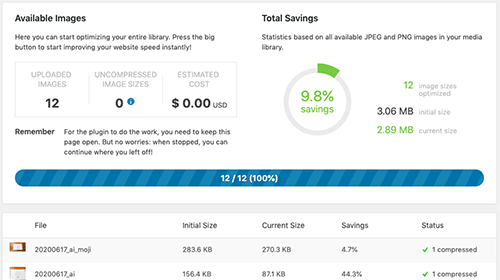
すべての画像が圧縮されます。

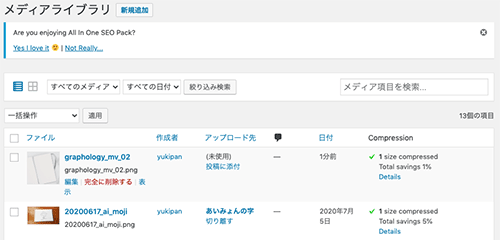
もし画像の枚数が500枚以上の場合はひと月の上限を超えてしまうので、「メディア」→「ライブラリ」から手動で圧縮できます。
表示を画像のみ表示からリスト表示に切り替えて圧縮したい画像の「Compression」項目の「Compress」ボタンを押すと圧縮されます。


プラグインの入れ過ぎはエラーのもとになることもあるけど、用法用量を守って正しく使えば便利なものです。
今回は画像圧縮プラグイン「Compress JPEG & PNG images」のざっくりした設定方法をまとめてみました。
この記事は私が設定した方法を書いているだけなので、詳しく知りたい方は、下記の参考にさせてもらった記事をご覧ください。とても参考になりました。ありがとうございます。
きれいにしっかり画像圧縮。WordPressプラグインCompress JPEG & PNG imagesの設定と使い方



