JSONデータ使うと、ただのhtmlだとローカルで動きの確認ができない。
ローカルに動く環境作るのもアリだが、jsに変換してしまえば環境立ち上げなくても表示できるのでメモしとく。ついでにスピード調整もできるコードも書いとく。
目次
LottiFilesから好きなアニメーションをダウンロード
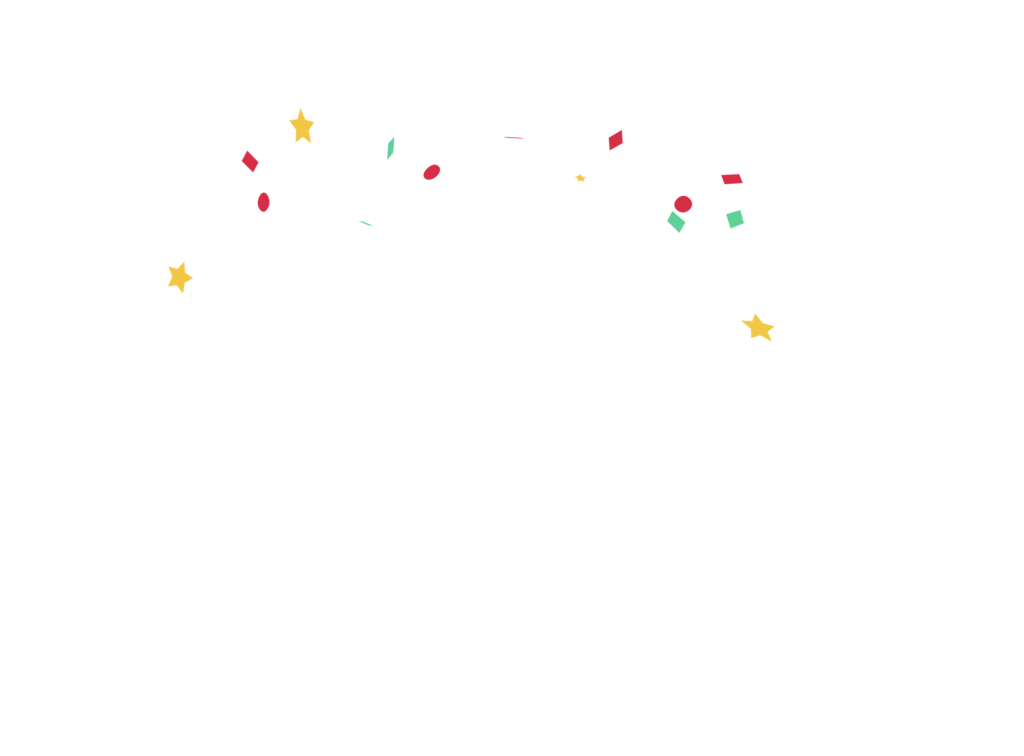
今回はこちらを使わせてもらいました

コピー元:https://lottiefiles.com/free-animation/flex-confetti-T80uT3DZLm
JSONデータをダウンロードしてjsに変換


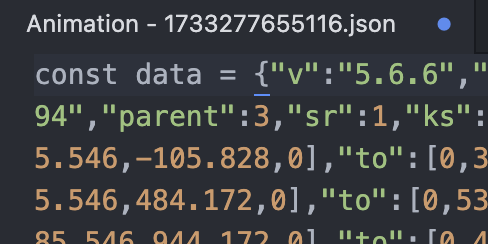
「const data =」を追記して「test.js」で保存
lottie表示するためのjs作る
const lottietest = lottie.loadAnimation({
container: document.querySelector(".lottietest"),
renderer: "svg",
loop: true,
autoplay: true,
animationData: data, //参照するアニメーション(test.js)のconstの名前
});
lottietest.setSpeed(0.7); //アニメーションのスピード調整LottieFilesのCDNを読み込むためコードをコピー
コピー元:https://cdnjs.com/libraries/lottie-web
HTML書く
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>LottieFileテスト</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.12.2/lottie.min.js" integrity="sha512-jEnuDt6jfecCjthQAJ+ed0MTVA++5ZKmlUcmDGBv2vUI/REn6FuIdixLNnQT+vKusE2hhTk2is3cFvv5wA+Sgg==" crossorigin="anonymous" referrerpolicy="no-referrer">
</script>
<script src="js/test.js" defer></script>
<script src="js/lottie-test.js" defer></script>
</head>
<body>
<div class="lottie-obj lottietest"></div>
</body>
</html>
LottieFileのCDNとtest.jsとLottie-test.jsを読み込む
bodyの中にlottieデータ表示するコードを記述
階層はこんな感じ

test.htmlをローカルで表示(環境構築無し)

テスト確認だけならローカルで環境立ち上げて〜というめんどいことせずにjsに変換してしまったほうが楽かな〜ということで、ローカルでLottieFileのJSONを使って表示するメモでした。