読んだ本の紹介リンク、テキストでリンク貼りつけたりしていませんか?
例えばこんな感じに。
これだと本の写真がないし、どんな本かわからないし、クリックする人がamazonでよく買う人なのか、楽天でよく買う人なのか、さらには電子書籍の人もいる中、テキストリンクだけだと不親切。。。
「ブログでよく見る画像とボタンが並んでいるのは一体どうやって表示しているんだろう?」と思った方も少なくないのでは?
ググったら便利なサイトがすぐに出てきます。「カエレバ」っていう商品紹介ブログパーツを生成するサービスがある便利サイトが。
めっちゃ有名っぽい。みんなこれ使ってるのかな?
書籍紹介だと、姉妹サイトの「ヨメレバ」がおすすめらしいです。
確かにいろんな情報をフォームに入力して貼り付けるだけのコードを生成してくれるのはステキ。
なんだけど、自分の好きなデザインにしたいなーって思ったので作ってみました。
コピペで使いまわせるかな。
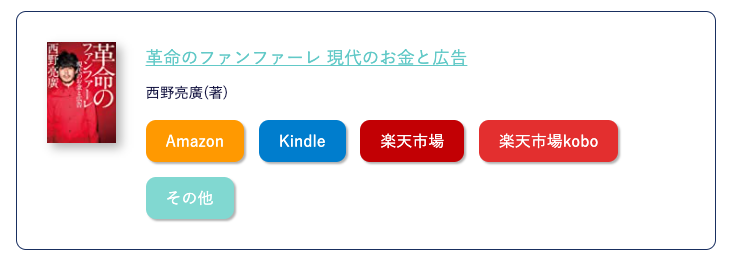
作ったAmazonや楽天の商品ページへのリンクボタンボックスのサンプル

コード
<div class="shopBox">
<div class="shopBox_contents">
<div class="shopBox_img shopBox_inner"><a target="_blank" href="https://www.amazon.co.jp/gp/product/B075CHHZDY/ref=as_li_tl?ie=UTF8&camp=247&creative=1211&creativeASIN=B075CHHZDY&linkCode=as2&tag=ypw07-22&linkId=3811b2dfdf06b5c17e8825cfab5ec928" rel="noopener noreferrer"><img border="0" src="//ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&MarketPlace=JP&ASIN=B075CHHZDY&ServiceVersion=20070822&ID=AsinImage&WS=1&Format=_SL110_&tag=ypw07-22"></a><img src="//ir-jp.amazon-adsystem.com/e/ir?t=ypw07-22&l=am2&o=9&a=B075CHHZDY" width="1" height="1" border="0" alt=""></div>
<div class="shopBox_inner">
<div class="shopBox_title"><a href="https://amzn.to/3ncnrFs" target="_blank" rel="noopener noreferrer">革命のファンファーレ 現代のお金と広告</a>
<p>西野亮廣(著)</p>
</div>
<ul class="shopBox_btn">
<li class="shopBox_btn_item amazon"><a href="https://amzn.to/2UhDtkV" target="_blank" rel="noopener noreferrer">Amazon</a></li>
<li class="shopBox_btn_item kindle"><a href="https://amzn.to/3ncnrFs" target="_blank" rel="noopener noreferrer">Kindle</a></li>
<li class="shopBox_btn_item rakuten"><a href="https://a.r10.to/hlz74O" target="_blank" rel="noopener noreferrer">楽天市場</a></li>
<li class="shopBox_btn_item rakutenkobo"><a href="https://a.r10.to/hV2T5e" target="_blank" rel="noopener noreferrer">楽天市場kobo</a></li>
<li class="shopBox_btn_item other"><a href="#" target="_blank" rel="noopener noreferrer">その他</a></li>
</ul>
</div>
</div>
</div>.shopBox {
border: 1px solid #192F60;
border-radius: 10px;
padding: 30px 15px;
margin: 30px 0;
}
@media only screen and (min-width: 769px) {
.shopBox {
padding: 30px;
max-width: 700px;
margin-left: auto;
margin-right: auto;
}
.shopBox_contents{
display: flex;
justify-content: space-between;
}
.shopBox_img{
margin-right: 30px;
}
}
.shopBox_img a {
-webkit-filter: drop-shadow(5px 5px 5px rgba(0, 0, 0, 0.3));
filter: drop-shadow(5px 5px 5px rgba(0, 0, 0, 0.3));
}
.shopBox_title{
margin-top: 20px;
}
.shopBox_title a {
color: #62c9c7;
font-size: 1.1em;
text-decoration: underline;
}
.shopBox_title p {
font-size: .9em;
margin-top: .5em;
}
.shopBox_btn_item {
border-radius: 10px;
margin-top: 15px;
-webkit-filter: drop-shadow(2px 2px 1px rgba(0, 0, 0, 0.3));
filter: drop-shadow(2px 2px 1px rgba(0, 0, 0, 0.3));
}
.shopBox_btn_item a {
padding: 7px 20px;
display: block;
color: #fff;
text-decoration: none;
}
@media only screen and (max-width: 768px) {
.shopBox_img, .shopBox_btn_item {
text-align: center;
}
}
@media only screen and (min-width: 769px) {
.shopBox_btn_item {
display: inline-block;
margin-right: 10px;
transition: .3s;
}
.shopBox_btn_item:hover{
-webkit-filter:none;
filter:none;
}
}
.shopBox_btn .amazon {
background-color: #FF9901;
}
.shopBox_btn .kindle {
background-color: #007dcd;
}
.shopBox_btn .rakuten {
background-color: #c20004;
}
.shopBox_btn .rakutenkobo {
background-color: #E32F2F;
}
.shopBox_btn .other {
background-color: #81d8d1;
}OPEN CAGE 「ストーク19」の投稿ページで使うときはこっち。
投稿ページだと元々のCSSが効いてしまうからリスト( li )の装飾とか相殺しないといけない。
CSSのプロパティ指定がめっちゃ長い〜

コード
カスタムHTMLブロックに貼り付け。
<div class="shopBox">
<div class="shopBox_contents">
<div class="shopBox_img shopBox_inner_left">
<a target="_blank" href="https://www.amazon.co.jp/gp/product/4344031555/ref=as_li_tl?ie=UTF8&camp=247&creative=1211&creativeASIN=4344031555&linkCode=as2&tag=ypw07-22&linkId=6350b3bee95a808d8f2b0b475f9b39c0"><img border="0" src="//ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&MarketPlace=JP&ASIN=4344031555&ServiceVersion=20070822&ID=AsinImage&WS=1&Format=_SL110_&tag=ypw07-22" ></a><img src="//ir-jp.amazon-adsystem.com/e/ir?t=ypw07-22&l=am2&o=9&a=4344031555" width="1" height="1" border="0" alt="" style="border:none !important; margin:0px !important;" />
</div>
<div class="shopBox_inner_right">
<div class="shopBox_title"><a href="https://amzn.to/3ncnrFs" target="_blank" rel="noopener noreferrer">革命のファンファーレ 現代のお金と広告</a>
<p>西野亮廣(著)</p>
</div>
<ul class="shopBox_btn">
<li class="shopBox_btn_item amazon"><a href="https://amzn.to/2UhDtkV" target="_blank" rel="noopener noreferrer">Amazon</a></li>
<li class="shopBox_btn_item kindle"><a href="https://amzn.to/3ncnrFs" target="_blank" rel="noopener noreferrer">Kindle</a></li>
<li class="shopBox_btn_item rakuten"><a href="https://a.r10.to/hlz74O" target="_blank" rel="noopener noreferrer">楽天市場</a></li>
<li class="shopBox_btn_item rakutenkobo"><a href="https://a.r10.to/hV2T5e" target="_blank" rel="noopener noreferrer">楽天市場kobo</a></li>
<!-- <li class="shopBox_btn_item other"><a href="#" target="_blank" rel="noopener noreferrer">その他</a></li> -->
</ul>
</div>
</div>
</div>CSSのコードはダッシュボードの「外観」→「テーマエディター」のスタイルシート(style.css)に記入。
※サイトを壊さないために、今入ってるコードをコピペして別で保存してから記入すると安全。
.shopBox {
border: 1px solid #192F60;
border-radius: 10px;
padding: 30px 15px;
margin: 30px 0;
}
@media only screen and (min-width: 769px) {
.shopBox {
padding: 30px 30px 0;
}
.shopBox_contents{
display: flex;
}
.shopBox_inner_right{
flex: 1;
margin-left: 30px;
}
}
.shopBox_img a {
-webkit-filter: drop-shadow(5px 5px 5px rgba(0, 0, 0, 0.3));
filter: drop-shadow(5px 5px 5px rgba(0, 0, 0, 0.3));
}
.shopBox_title a {
color: #62c9c7;
font-size: 1.1em;
text-decoration: underline;
}
.shopBox_title p {
font-size: .9em;
margin-top: .5em;
margin-bottom: 10px;
}
.shopBox_btn_item {
border-radius: 10px;
margin-top: 15px;
-webkit-filter: drop-shadow(2px 2px 1px rgba(0, 0, 0, 0.3));
filter: drop-shadow(2px 2px 1px rgba(0, 0, 0, 0.3));
}
@media only screen and (max-width: 768px) {
.shopBox_img, .shopBox_btn_item {
text-align: center;
}
}
.entry-content .shopBox .shopBox_btn .shopBox_btn_item::before{
display: none;
}
.entry-content .shopBox .shopBox_btn .shopBox_btn_item{
padding-left: 0;
}
@media only screen and (min-width: 769px) {
.entry-content .shopBox .shopBox_btn .shopBox_btn_item:not(:first-child){
margin-left: 5px;
}
}
.entry-content .shopBox .shopBox_btn .shopBox_btn_item a:hover{
color: #fff;
}
.shopBox_btn_item a {
padding: 7px 20px;
display: block;
color: #fff;
text-decoration: none;
}
@media only screen and (min-width: 769px) {
.shopBox_btn_item {
display: inline-block;
margin-right: 10px;
}
}
.shopBox_btn .amazon {
background-color: #FF9901;
}
.shopBox_btn .kindle {
background-color: #007dcd;
}
.shopBox_btn .rakuten {
background-color: #c20004;
}
.shopBox_btn .rakutenkobo {
background-color: #E32F2F;
}
.shopBox_btn .other {
background-color: #81d8d1;
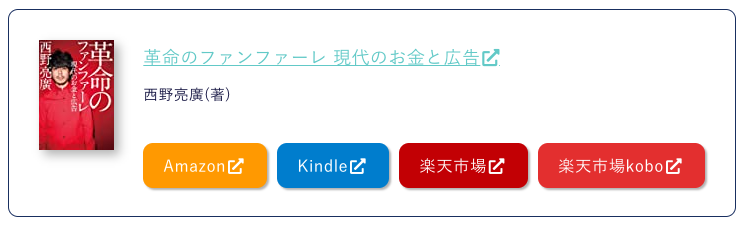
}実際がこちら。参考になると幸いです。
革命のファンファーレ 現代のお金と広告
西野亮廣(著)





