
目次
ちょこっと解説とサンプルページ
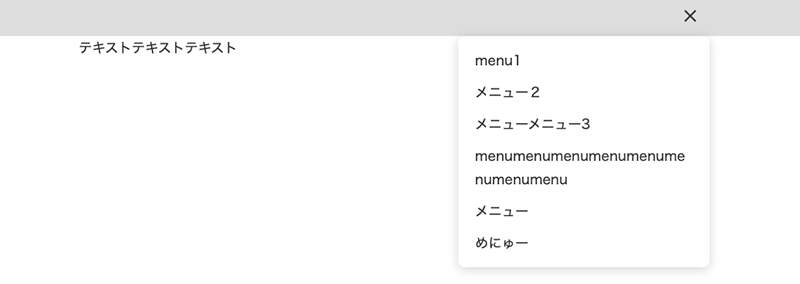
横とか上からスライドで出てくるメニューじゃなくて、ふわっと浮き出てくるハンバーガーメニューを作ってみた。
非表示のときは「opacity: 0;」だけじゃなくて、「right: -100vw;」で右に隠している。
本当は右からスライドして来てるんだけど、アニメーションで「right: 0;」にしたあと、「opacity: 1;」で表示される設定を入れている。
横幅が広いときは、containerサイズの端で表示されるようにするため、アニメをPC版とSP版で2つ入れた。
コピペで使えるコード
HTML(ヘッダー)
<header class="header">
<div class="container">
<div class="nav">
<ul class="nav-list" id="navList">
<li class="nav-item"><a href="/#">menu1</a></li>
<li class="nav-item"><a href="/#">メニュー2</a></li>
<li class="nav-item"><a href="/#">メニューメニュー3</a></li>
<li class="nav-item"><a href="/#">menumenumenumenumenumenumenumenu</a></li>
<li class="nav-item"><a href="/#">メニュー</a></li>
<li class="nav-item"><a href="/#">めにゅー</a></li>
</ul>
</div>
<div class="hamburger" id="navBtn">
<span class="hamburger-line hamburger-line01"></span>
<span class="hamburger-line hamburger-line02"></span>
<span class="hamburger-line hamburger-line03"></span>
</div>
</div>
</header>CSS
.header{
background-color: #ddd;
width: 100%;
height: 45px;
}
.container{
position: relative;
max-width: 768px;
width: 100%;
margin-left: auto;
margin-right: auto;
}
.nav {
background-color: #fff;
border-radius: 8px;
-webkit-filter: drop-shadow(0px 3px 6px rgba(0, 0, 0, 0.16));
filter: drop-shadow(0px 3px 6px rgba(0, 0, 0, 0.16));
position: fixed;
opacity: 0;
right: -100vw;
top: 45px;
min-width: 150px;
max-width: 300px;
width: 100%;
padding: 10px 20px;
transition: all .6s;
z-index: 100;
overflow-y: auto;
word-wrap:break-word;
}
.hamburger {
position: absolute;
right: 15px;
top: 0;
width: 45px;
height: 45px;
cursor: pointer;
z-index: 300;
}
.nav-item a {
color: #333;
display: block;
padding: 5px 0;
text-decoration: none;
transition: .8;
transition: .3s;
}
.nav-item a:hover {
opacity: .7;
}
.hamburger-line {
position: absolute;
left: 13px;
width: 18px;
height: 2px;
background-color: #333;
transition: all .6s;
}
.hamburger-line01 {
top: 15px;
}
.hamburger-line02 {
top: 20px;
}
.hamburger-line03 {
top: 25px;
}
/* .nav-open がついたとき */
.nav-open .nav {
-webkit-animation: navsp .5s linear forwards;
animation: navsp .5s linear forwards;
}
@media (min-width: 768px) {
.nav-open .nav {
-webkit-animation: navpc .5s linear forwards;
animation: navpc .5s linear forwards;
}
}
.nav-open .hamburger-line01 {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
top: 20px;
}
.nav-open .hamburger-line02 {
width: 0;
left: 50%;
}
.nav-open .hamburger-line03 {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
top: 20px;
}
/* ナビのアニメ */
@-webkit-keyframes navsp {
0% {
opacity: 0;
right: 15px;
}
30% {
opacity: 0;
right: 15px;
}
100% {
opacity: 1;
right: 15px;
}
}
@keyframes navsp {
0% {
opacity: 0;
right: 15px;
}
30% {
opacity: 0;
right: 15px;
}
100% {
opacity: 1;
right: 15px;
}
}
@-webkit-keyframes navpc {
0% {
opacity: 0;
right: calc((50% - 768px / 2) + 15px);
}
30% {
opacity: 0;
right: calc((50% - 768px / 2) + 15px);
}
100% {
opacity: 1;
right: calc((50% - 768px / 2) + 15px);
}
}
@keyframes navpc {
0% {
opacity: 0;
right: calc((50% - 768px / 2) + 15px);
}
30% {
opacity: 0;
right: calc((50% - 768px / 2) + 15px);
}
100% {
opacity: 1;
right: calc((50% - 768px / 2) + 15px);
}
}JavaScript
// グローバルナビ
function globalNav() {
const body = document.body;
const hamburger = document.getElementById('navBtn');
const navitem = document.getElementById('navlist');
//ページ内にidがないときは無効にする
if (!hamburger || !navitem){ return false;}
hamburger.addEventListener('click', function() {
body.classList.toggle('nav-open');
});
navitem.addEventListener('click', function() {
body.classList.remove('nav-open');
});
}
globalNav();「 if (!hamburger || !navitem){ return false;} 」は、ページ内に変数で指定したidがないとき、エラーがでるので、idが無いときはjsが無効になるように入れてます。
(グロナビがページ内に無いってことはほとんどないと思うけど)
横からスライドして出てくるレスポンシブで切り替わるハンバーガーメニュー
PCとスマホで切り替わるハンバーガーメニューはこちら



