こんにちは、yukipanです。
「Q&A」や、長い項目がたくさんある時に見たいところだけ開いて見れる、ユーザーにも優しいアコーディオンメニュー。
よくあるJSやjQueryでつくるアコーディオンメニューもいいけれど、シンプルなものであればCSSだけで作れちゃうんだって!ステキ!
てことで、CSSのみのアコーディオンメニューのメモメモ。
アコーディオンの用途によって使い分けれるよう、3パターン作ってみました。
ちなみにjsで動くアコーディオンはこちら
【JavaScript・jQuery】アコーディオンメニュー。アコーディオン内に下層のアコーディオンも実装できるよ
目次
サンプルと軽く解説
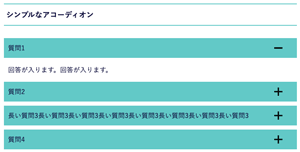
シンプルなアコーディオン

シンプルなアコーディオンメニュー。「+」をクリックすると表示される「ー」を押すと非表示になる。
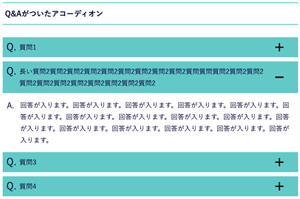
「Q」と「A」がついてるQ&A形式アコーディオン

シンプルなアコーディオンに、Q&Aの「Q」と「A」がbeforeでつくタイプのアコーディオンメニュー。
このQ&Aは、シンプルな内容のときに使える仕様です。
label内はdivとかpが使えない。。
Q&Aの「Q」と「A」がbeforeでつくタイプのアコーディオンメニュー、はじめは間違えて「label」に入れ子ができない「div」や「p」をlabel内に入れて作っていました。
(未だに入れ子覚えれん、、)
恐ろしいことに、間違えて記述しても動くんだな〜。
だけど、構文的に問題だからQとA部分は「label」内で使える「span」で設置しました。
pとかdivとか中にいろいろ入れたいときのアコーディオン

アコーディオンの中身で「div」や「p」が使える仕様。
「label」じゃないから、シンプルなアコーディオンみたいに中身をクリックしてもアコーディオンが戻らないけど、だいたい見出しをクリックするだろうし、問題なし!
何でもできるCSSのみで実装するアコーディオンです。
HTML
<section class="mt_S">
<h2 class="h_2">シンプルなアコーディオン</h2>
<div class="accordion">
<input type="checkbox" id="check1" class="accordion-hidden">
<label for="check1" class="accordion-open">質問1</label>
<label for="check1" class="accordion-inner">回答が入ります。回答が入ります。</label>
<input type="checkbox" id="check2" class="accordion-hidden">
<label for="check2" class="accordion-open">質問2</label>
<label for="check2" class="accordion-inner">回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。</label>
<input type="checkbox" id="check3" class="accordion-hidden">
<label for="check3" class="accordion-open">長い質問3長い質問3長い質問3長い質問3長い質問3長い質問3長い質問3長い質問3</label>
<label for="check3" class="accordion-inner">回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。</label>
<input type="checkbox" id="check4" class="accordion-hidden">
<label for="check4" class="accordion-open">質問4</label>
<label for="check4" class="accordion-inner">回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。</label>
</div>
</section>
<!-- /シンプルなアコーディオン -->
<section class="mt_S">
<h2 class="h_2">Q&Aがついたアコーディオン</h2>
<div class="accordion accordion_qa">
<input type="checkbox" id="check5" class="accordion-hidden">
<label for="check5" class="accordion-open"><span class="Q">質問1</span></label>
<label for="check5" class="accordion-inner">
<span class="A"></span>
回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります
</label>
<input type="checkbox" id="check6" class="accordion-hidden">
<label for="check6" class="accordion-open"><span class="Q">長い質問2質問2質問2質問2質問2質問2質問2質問2質問2質問質問質問2質問2質問2質問2質問2質問2質問2質問2質問2質問2質問2</span></label>
<label for="check6" class="accordion-inner">
<span class="A"></span>
回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります
</label>
<input type="checkbox" id="check7" class="accordion-hidden">
<label for="check7" class="accordion-open"><span class="Q">質問3</span></label>
<label for="check7" class="accordion-inner"><span class="A"></span>回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。</label>
<input type="checkbox" id="check8" class="accordion-hidden">
<label for="check8" class="accordion-open"><span class="Q">質問4</span></label>
<label for="check8" class="accordion-inner"><span class="A"></span>回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。回答が入ります。</label>
</div>
</section>
<!-- /Q&Aがついたアコーディオン -->
<section class="mt_S">
<h2 class="h_2">pとかdivとか中にいろいろ入れたいとき</h2>
<div class="accordion">
<input type="checkbox" id="check10" class="accordion-hidden">
<label for="check10" class="accordion-open">アコーディオン1</label>
<div class="accordion-box">
<p>テキストが入ります。画像も入れれます</p>
<img src="assets/images/img1.jpg" alt="">
</div>
<input type="checkbox" id="check11" class="accordion-hidden">
<label for="check11" class="accordion-open">アコーディオン2</label>
<div class="accordion-box">
<p>回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります</p>
</div>
<input type="checkbox" id="check12" class="accordion-hidden">
<label for="check12" class="accordion-open">アコーディオン3</label>
<div class="accordion-box">
<p>回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります回答が入ります</p>
</div>
</div>
</section>
<!-- /pとかdivとか中にいろいろ入れたいとき -->CSS
.accordion {
width: 100%;
}
/* inputのチェックボックスを非表示 */
.accordion-hidden {
display: none;
}
/* 見出しボタン部分 */
.accordion-open {
display: block;
padding: 10px 80px 10px 10px;
background: #62c9c7;
cursor: pointer;
margin: 5px 0;
position: relative;
}
/* +アイコン */
.accordion-open::before,
.accordion-open::after {
content: '';
width: 20px;
height: 3px;
background: #000;
position: absolute;
top: 50%;
right: 5%;
transform: translateY(-50%);
}
/* アイコンのー */
.accordion-open::after {
transform: translateY(-50%) rotate(90deg);
transition: .5s;
}
/* アコーディオンが開いたらーに */
.accordion-hidden:checked+.accordion-open:after {
transform: translateY(-50%) rotate(0);
}
/* アコーディオン中身部分 */
.accordion-inner {
display: block;
height: 0;
overflow: hidden;
padding: 0;
opacity: 0;
transition: 0.5s;
/* 表示速度の設定 */
cursor: pointer;
}
/* チェックボックスにチェックが入ったら中身部分を表示する */
.accordion-hidden:checked+.accordion-open+.accordion-inner {
height: auto;
opacity: 1;
padding: 10px;
}
/* ↑ここまで共通 */
/* Q&A追加 */
.accordion_qa .Q,
.accordion_qa .A {
position: relative;
}
.accordion_qa .Q::before,
.accordion_qa .A::before {
font-size: 1.5em;
display: block;
position: absolute;
top: -.6em;
left: -1.3em;
}
.accordion_qa .Q::before {
content: 'Q.';
}
.accordion_qa .A::before {
content: 'A.';
}
.accordion_qa .accordion-open {
padding-left: 2.5em;
}
.accordion_qa .accordion-hidden:checked+.accordion-open+.accordion-inner {
height: auto;
opacity: 1;
padding: 10px 10px 10px 2.5em;
}
/* Q&A追加ここまで */
/* 中にいろいろ入れたいとき */
.accordion-box {
display: block;
height: 0;
overflow: hidden;
padding: 0;
opacity: 0;
transition: 1s;
}
.accordion-hidden:checked+.accordion-open+.accordion-box {
height: auto;
opacity: 1;
padding: 10px;
}参考サイト
上記サイトを参考にさせていただきました。ありがとうございます。
基本的な作り方から解説を交えて載っているのでとてもわかり易かったです。



