カスタムフィールドはいつも「Advanced Custom Fields (ACF)」を使ってたんだけど、毎回設定するのめんどくさいし、簡単な情報であればプラグイン無しでできるようにしたいな〜と、常日頃思いつつもやってこなかった。
いつも使ってる「Advanced Custom Fields (ACF)」

が、いい加減やろうとやっとこさ重い腰を上げ、chatGPTさんに教えてもらうことにした。(早く聞けばよかった。。)
入力情報がなければ投稿表示画面では表示しないように、テキストエリアで改行できるように、といろいろ調整した。
ま、私が調整したわけではなく、chatGPTさんに教えてもらったんだけど。
ほんま便利だわ〜ありがとうchatGPTさん!
chatGPTさんへの指示は、「wordpressのカスタムフィールドを自作したいです。日時・会場・料金の項目で、テキストエリアを使用したカスタムフィールドのコードを生成してください。」というところからはじまり、改行やらいろいろ調整。


<lavel>で表示されたところは<p>に書き換えたり、single.phpに書いたほうが使い回すときにcssの調整とか楽かなーっていうところは省いたりした。
コピペで使えるように、ここにメモしておく。
目次
functions.php(custom-field.php)
※このコードはクイック編集したら消えるコード。下に修正したコードがある。
<?php
// カスタムフィールドのメタボックスを追加
function custom_event_fields_meta_box() {
add_meta_box(
'custom_event_fields_meta_box',
'イベント情報',
'custom_event_fields_meta_box_callback',
'post',
'normal',
'high'
);
}
add_action('add_meta_boxes', 'custom_event_fields_meta_box');
// カスタムフィールドのメタボックスのコールバック関数
function custom_event_fields_meta_box_callback($post) {
// 現在の値を取得
$event_date = get_post_meta($post->ID, 'event_date', true);
$event_location = get_post_meta($post->ID, 'event_location', true);
$event_fee = get_post_meta($post->ID, 'event_fee', true);
// テキストエリアの表示
echo '<p>日時</p>';
echo '<textarea id="event_date" name="event_date">' . esc_textarea($event_date) . '</textarea>';
echo '<p>会場</p>';
echo '<textarea id="event_location" name="event_location">' . esc_textarea($event_location) . '</textarea>';
echo '<p>料金</p>';
echo '<textarea id="event_fee" name="event_fee">' . esc_textarea($event_fee) . '</textarea>';
}
// カスタムフィールドの保存
function save_custom_event_fields($post_id) {
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return;
if (!current_user_can('edit_post', $post_id)) return;
// 各項目の保存
if (isset($_POST['event_date'])) {
$event_date = wp_kses_post($_POST['event_date']);
update_post_meta($post_id, 'event_date', $event_date);
} else {
delete_post_meta($post_id, 'event_date');
}
if (isset($_POST['event_location'])) {
$event_location = wp_kses_post($_POST['event_location']);
update_post_meta($post_id, 'event_location', $event_location);
} else {
delete_post_meta($post_id, 'event_location');
}
if (isset($_POST['event_fee'])) {
$event_fee = wp_kses_post($_POST['event_fee']);
update_post_meta($post_id, 'event_fee', $event_fee);
} else {
delete_post_meta($post_id, 'event_fee');
}
}
add_action('save_post', 'save_custom_event_fields');
?>直接functions.phpに記述するのもいいけど、可読性も考えて「custom-field.php」を作ってfunctionsフォルダに入れて読み込ませる仕様にすると良いかも。
その場合のfunctions.phpへの記述は
require get_template_directory() . '/functions/custom-field.php';投稿画面

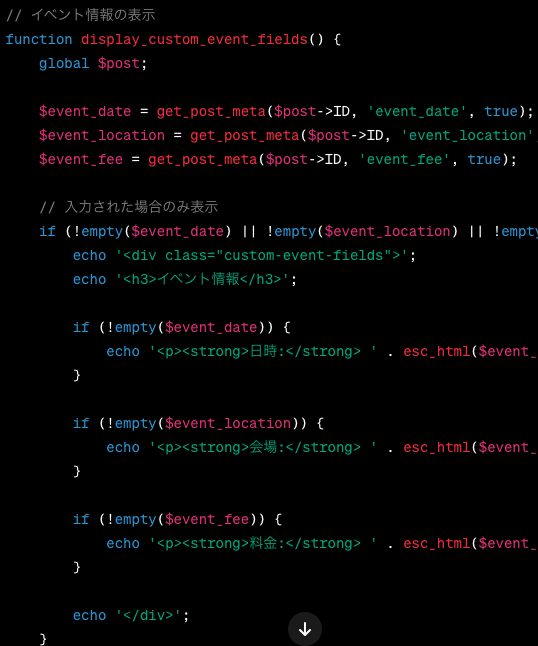
single.php(入力があった場合のみ表示仕様)
<dl class="event-summary">
<?php
$event_date = get_post_meta($post->ID, 'event_date', true);
$event_location = get_post_meta($post->ID, 'event_location', true);
$event_fee = get_post_meta($post->ID, 'event_fee', true);
?>
<?php if (!empty($event_date)) : ?>
<dt>日時</dt>
<dd><?php echo nl2br(esc_html($event_date)); ?></dd>
<?php endif; ?>
<?php if (!empty($event_location)) : ?>
<dt>会場</dt>
<dd><?php echo nl2br(esc_html($event_location)); ?></dd>
<?php endif; ?>
<?php if (!empty($event_fee)) : ?>
<dt>料金</dt>
<dd><?php echo nl2br(esc_html($event_fee)); ?></dd>
<?php endif; ?>
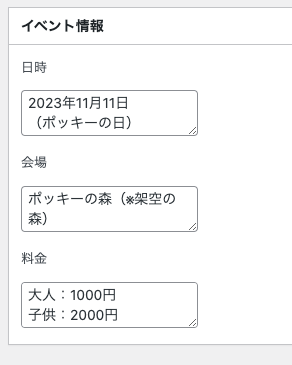
</dl>入力があった場合のみ表示する仕様にした。
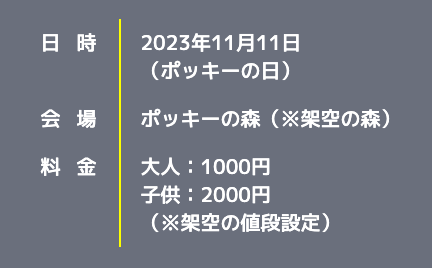
表示画面

「イベント情報」なんて言葉、記述してないよ?chatGPTさんすごい。
chatGPTさんに
「テキストエリアの入力にしたい」
「カスタムフィールド入力で改行できるように修正して」
などなど、いろいろ指示して実装できた〜。
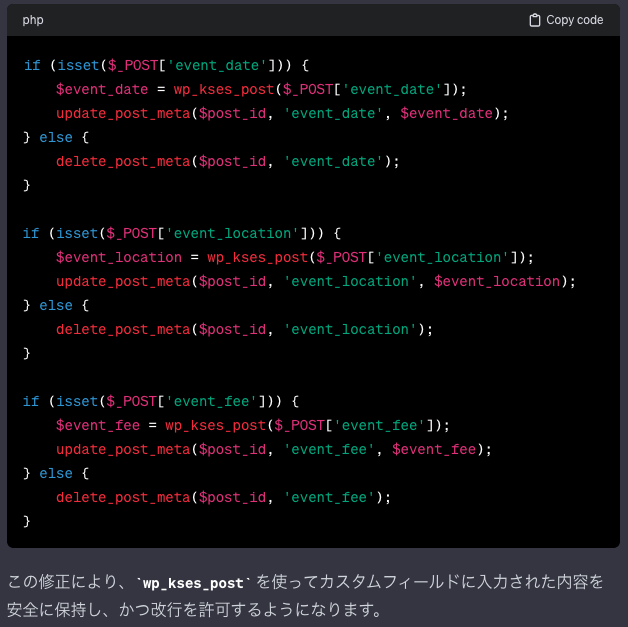
「wp_kses_post」って、今まで使ったことあったかな〜?記憶にないんだけど、、
chatGPTさん曰く、

とのこと。
安全に保持し、改行を許可してくれるようになるのか〜。
びっくりしたのが「イベント情報」というワードが出たこと。
「日時・会場・料金」というワードで「これはイベント情報なんだな」って認識してくれたってことだよね。すごいわ〜。
解説もきちんとしてくれたし、このコードで運用してみよう。
カスタムフィールド入力したのに消える!なんで!?→クイック編集で消える現象を修正
自作でカスタムフィールド作れた〜と意気揚々。としていたら、、少し経ってページを確認すると入力したはずのカスタムフィールドデータが表示されていない・・なぜだ!?
再度入力して更新→ページ確認で表示されていることを確認。
しかし再度現象はおきた。
「あれ?表示されたりされなかったり消えたりなんで〜!?」
どうやらコードの書き方によってクイック編集すると値が消える現象が発生するらしい。
(参考にさせてもらったサイト:【WordPress】カスタムフィールドの値がクイック編集で消えてしまう対処法)
ということで、クイック編集してもカスタムフィールド値が消えないように修正。
<?php
// カスタムフィールドのメタボックスを追加
function custom_event_fields_meta_box() {
add_meta_box(
'custom_event_fields_meta_box',
'イベント情報',
'custom_event_fields_meta_box_callback',
'post',
'normal',
'high'
);
}
add_action('add_meta_boxes', 'custom_event_fields_meta_box');
// カスタムフィールドのメタボックスのコールバック関数
function custom_event_fields_meta_box_callback($post) {
// 現在の値を取得
$event_date = get_post_meta($post->ID, 'event_date', true);
$event_location = get_post_meta($post->ID, 'event_location', true);
$event_fee = get_post_meta($post->ID, 'event_fee', true);
// ノンスフィールドの追加
wp_nonce_field('save_custom_event', 'custom_event_nonce');
// テキストエリアの表示
echo '<p>日時</p>';
echo '<textarea id="event_date" name="event_date" rows="5" cols="50">' . esc_textarea($event_date) . '</textarea>';
echo '<p>会場</p>';
echo '<textarea id="event_location" name="event_location" rows="5" cols="50">' . esc_textarea($event_location) . '</textarea>';
echo '<p>料金</p>';
echo '<textarea id="event_fee" name="event_fee" rows="5" cols="50">' . esc_textarea($event_fee) . '</textarea>';
}
// カスタムフィールドの保存
function save_custom_event_fields($post_id) {
// 自動保存時は何もしない
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return;
// 権限がない場合は何もしない
if (!current_user_can('edit_post', $post_id)) return;
// クイック編集かどうかをチェック
if (isset($_REQUEST['action']) && $_REQUEST['action'] == 'inline-save' && isset($_POST['post_ID'])) {
// クイック編集の場合、カスタムフィールドの保存は行わない
return;
}
// ノンスチェック
if (!isset($_POST['custom_event_nonce']) || !wp_verify_nonce($_POST['custom_event_nonce'], 'save_custom_event')) {
return;
}
// 各項目の保存
if (isset($_POST['event_date'])) {
$event_date = wp_kses_post($_POST['event_date']);
update_post_meta($post_id, 'event_date', $event_date);
} else {
delete_post_meta($post_id, 'event_date');
}
if (isset($_POST['event_location'])) {
$event_location = wp_kses_post($_POST['event_location']);
update_post_meta($post_id, 'event_location', $event_location);
} else {
delete_post_meta($post_id, 'event_location');
}
if (isset($_POST['event_fee'])) {
$event_fee = wp_kses_post($_POST['event_fee']);
update_post_meta($post_id, 'event_fee', $event_fee);
} else {
delete_post_meta($post_id, 'event_fee');
}
}
add_action('save_post', 'save_custom_event_fields');
?>
これでクイック編集しても消えなくなった!
コード修正はchatGPTさんに教えてもらった。

とのこと。説明わかりやすい〜。
これで自作カスタムフィールド完成!