ちょっとだけテキスト変更したいんだけどわざわざphpのデータ調整とか手間だし、カスタマイザー追加しとけば更新ラクだなーと思って追加してみた。メモしておく。
functions.phpに記入・・・と言いつつ別ファイルに分けて書く。
<?php
// カスタマイザーランキング
function theme_customize($wp_customize)
{
$wp_customize->add_section('lanking' , array(
'title' => 'ランキング',
'priority' => 30,
'description' => 'ランキングの数字のみ記入',
));
$wp_customize->add_setting('world_now', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage', // 表示更新のタイミング。postMessageは保存されるまだ反映されない。デフォルトは'refresh'(即時反映)
));
$wp_customize->add_control('control_world_now', array(
'section' => 'lanking',
'settings' => 'world_now',
'label' => '世界ランキング(現在)',
'type' => 'text'
));
$wp_customize->add_setting('world_best', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control('control_world_best', array(
'section' => 'lanking',
'settings' => 'world_best',
'label' => '世界ランキング(ベスト)',
'type' => 'text'
));
$wp_customize->add_setting('japan_now', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control('control_japan_now', array(
'section' => 'lanking',
'settings' => 'japan_now',
'label' => '国内ランキング(現在)',
'type' => 'text'
));
$wp_customize->add_setting('japan_best', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control('control_japan_best', array(
'section' => 'lanking',
'settings' => 'japan_best',
'label' => '国内ランキング(ベスト)',
'type' => 'text'
));
$wp_customize->add_setting('lanking_update_day', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control('control_update_day', array(
'section' => 'lanking',
'settings' => 'lanking_update_day',
'label' => 'ランキング順位更新日(例:2024-10-10)',
'type' => 'text'
));
}
add_action('customize_register', 'theme_customize');
コードをfunctions.phpに直書きせず、
/* カスタマイザーランキング */
require get_template_directory() . '/functions/lanking.php';など記載して、別ファイルにしておくとごちゃごちゃしなくて分かりやすい。
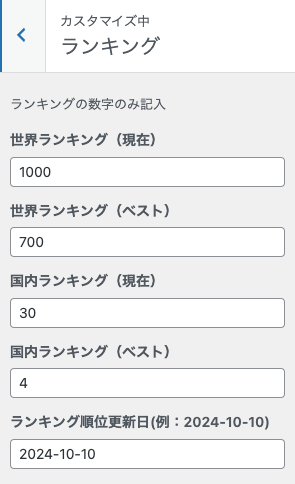
反映されたか確認&入力してみる。

きちんと表示されて、入力保存もできた〜!
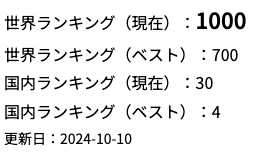
ページに表示されるか出力テストしてみる。
<p class="mt50">世界ランキング(現在):<span class="f-bold f-L"><?php echo esc_html(get_option( 'world_now' )); ?></span></p>
<p>世界ランキング(ベスト):<?php echo esc_html(get_option( 'world_best' )); ?></p>
<p>国内ランキング(現在):<?php echo esc_html(get_option( 'japan_now' )); ?></p>
<p>国内ランキング(ベスト):<?php echo esc_html(get_option( 'japan_best' )); ?></p>
<p class="f-SS">更新日:<?php echo esc_html(get_option( 'lanking_update_day' )); ?></p>さてどうか?

無事表示されました!パチパチパチ。
カスタマイザーの追加の書き方はいろいろあるみたいだけど、シンプルでわかりやすく、追加もしやすいコードになった気がする!
これで簡単なテキスト更新はカスタマイザーでできるようになった。よしよし。
参考にさせてもらったサイト
【wordpress】テーマカスタマイザーにテキスト入力する
WordPressで「外観>カスタマイズ」にオリジナル項目を追加する方法!カスタマイザーのカスタマイズのやり方について
とてもわかりやすかったです。ありがとうございます。