wordpressのお問い合わせフォームのプラグインといえば「contactform7」が有名。
だがしかし、お問い合わせ後、サンクスページへ遷移せず、「お問い合わせありがとうございます。送信されました。」的な文言が表示されるのみ。
これはこれでシンプルで良き。
だけどだけど!サンクスページが必要な場合も無くはない。
お問い合わせいただいた後に説明したいこととか、お知らせしたいこととか、伝えたいことがあるときってあるじゃない?
そういうときのサンクスページ設置方法をここにメモしておく。
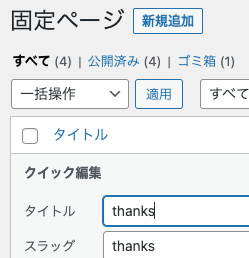
サンクスページを固定ページに追加。functions.phpに下記コードを追加。以上。
めっちゃカンタン!
サンクスページに遷移する設定方法
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
echo <<< EOC
<script>
var thanksPage = {
6: '/thanks', //contactform7のidと、サンクスページのURL
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOC;
}
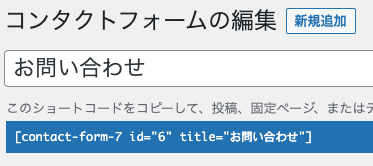
コンタクトフォームのID「id=”6″」と

サンクスページのURL「thanks」部分を書き換えれば設置完了。
複数設定する場合
複数のお問い合わせがあってサンクスページに飛ばしたいときは、続けて書くことができる。
コンタクトフォームのIDと、遷移させたいページのURLを記載する。
var thanksPage = {
6: '/thanks',
7: '/thanks',
};参考サイト
下記サイトを参考にさせてもらいました。ありがとうございます!




