WordPressでソースコードの記述したいなーと思ってWordPressオリジナルのコードブロックを使っていもいいけど、なんか地味。なんの言語かもよくわからない。
<section>
<h2>見出し</h2>
<p class="mt_S">コードのテスト</p>
</section>そんなときに便利なのがプラグイン!簡単便利な「Highlighting Code Block」を使うことにしました。
何の言語か、ファイル名、コードに色がついてわかりやすーい!
<section>
<h2>見出し</h2>
<p class="mt_S">コードのテスト</p>
</section>「Highlighting Code Block」を使ってみる
基本的な操作は新規追加プラグインで探して有効化。

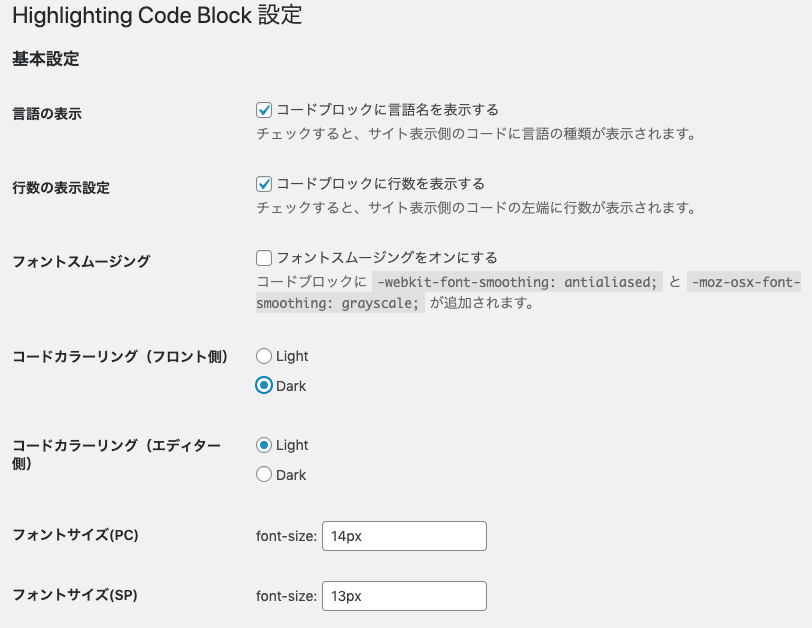
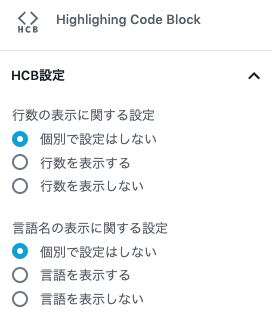
ダッシュボードの「設定」の「[HCB]設定」で設定調整。


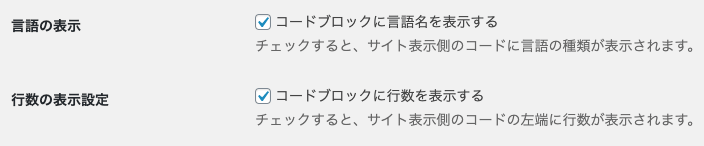
言語名や行数を表示させたければチェックをつける。行数いらないからチェックを外しました。

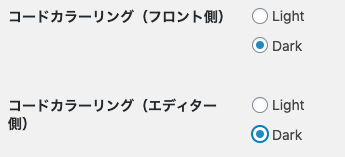
コードの背景の色が選べます。エディタで慣れてるDarkに設定しました。

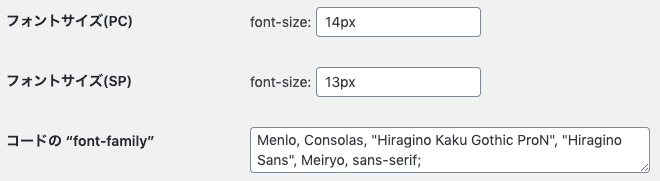
フォントの調整。PCとSPで切り替えれるんだね〜フォントファミリーまで調整できる!ステキ。

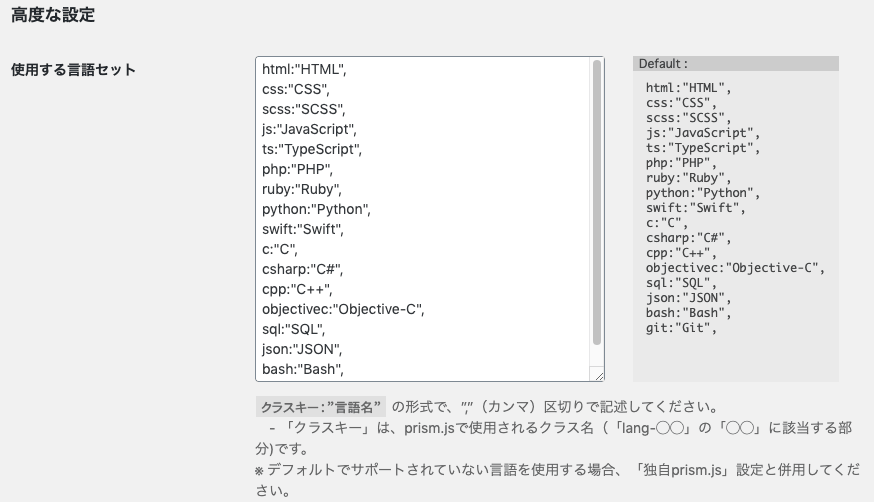
言語の調整。追加したい言語があればここに記述すれば追加できる。
フロントの私にはデフォルトで十分。

忘れずに「変更を保存」ボタンを押します。
設定が終わったら使ってみましょう。
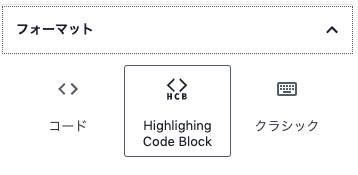
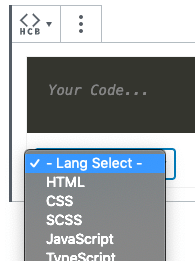
ブロッグ選択で「Highlighting Code Block」を選択。

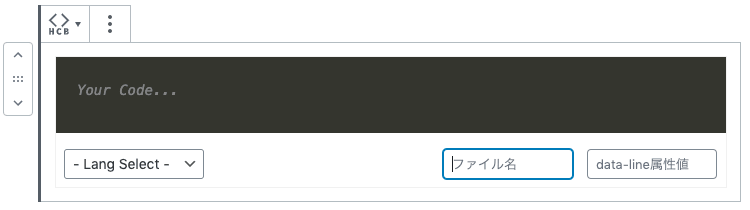
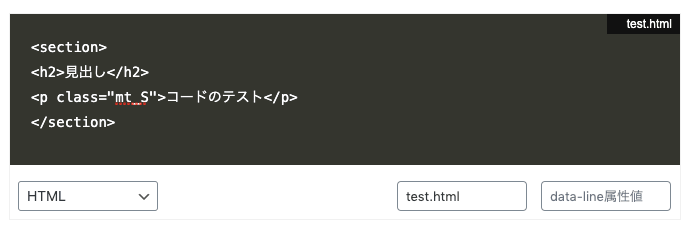
コード・言語選択・ファイル名を入力。



ブロックのメニューで個別で行数表示や言語表示を設定できる。便利!

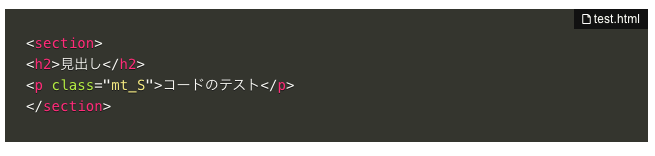
プレビュー画面。カラフルで見やすい!ステキ。

WordPressのテーマによっては余計な線や枠が表示されたりするのでstyle.cssで上書きして消しましょう。
commentで枠線が出てきたのでcss追加して非表示にしました。

.hcb_wrap pre span.token.comment{
border: none;
}
これでコードのストックがよりわかりやすくなりました〜。
コピペで使えるコードをどんどん増やしていこう。




