今見ているページや選択しているメニューのところのみ表示をかえるカレント表示のcssをメモしておく。
.currentが付いたら下層のメニューも表示される仕様。
jsはまた今度。。
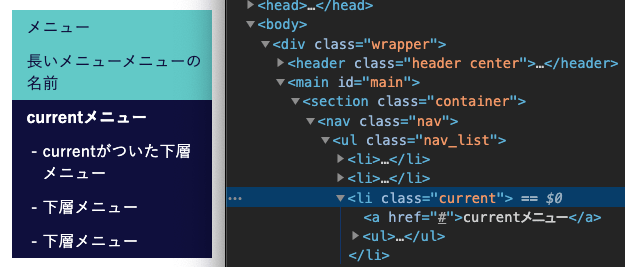
classに「current」が付いているとき

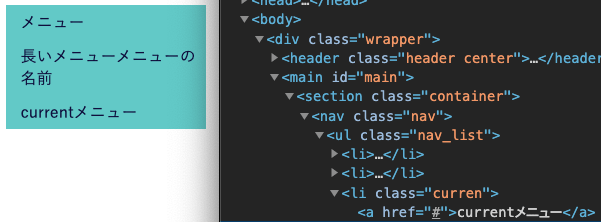
currentが付いてないとき
class名を一文字削除して「curren」にしてみた。

<nav class="nav">
<ul class="nav_list">
<li><a href="#">メニュー</a></li>
<li><a href="#">長いメニューメニューの名前</a></li>
<li class="current">
<a href="#">メニュー</a>
<ul>
<li><a href="#">currentがついた下層メニュー</a></li>
<li><a href="#">下層メニュー</a></li>
<li><a href="#">下層メニュー</a></li>
</ul>
</li>
</ul>
</nav>.nav {
width: 200px;
background-color: #62c9c7;
color: #0f0f3d;
}
.nav_list li {
line-height: 1.4;
}
.nav_list li ul {
display: none;
}
.nav_list a {
color: #0f0f3d;
text-decoration: none;
display: block;
padding: 6px 5px 6px 15px;
}
.nav_list a:hover {
color: #fff;
font-weight: 600;
}
.nav_list li.current > a {
background-color: #0f0f3d;
color: #fff;
position: relative;
font-weight: 600;
}
.nav_list li.current ul {
display: block;
background-color: #0f0f3d;
padding-left: 1em;
}
.nav_list li.current ul li{
position: relative;
}
.nav_list li.current ul li::before{
content: '-';
position: absolute;
left: .2em;
top: .4em;
color: #fff;
}
.nav_list li.current ul a{
color: #fff;
}




