tableレイアウトを組むときにいつもどうだったっけ?ってなるので何パターンかメモしとく。
とりあえずまずは1つ。
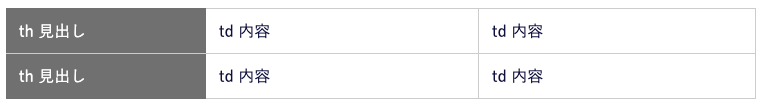
table1


HTML
<table class="table1">
<tr>
<th>th 見出し</th>
<td>td 内容</td>
<td>td 内容</td>
</tr>
<tr>
<th>th 見出し</th>
<td>td 内容</td>
<td>td 内容</td>
</tr>
</table>CSS
.table1 {
width: 100%;
}
.table1 tr th {
color: #fff;
background: #707070;
}
.table1 tr td {
border-bottom: 1px solid #ccc;
}
.table1 tr th, .table1 tr td {
padding: .5em .8em;
}
@media only screen and (max-width: 768px) {
.table1 tr th, .table1 tr td {
display: block;
}
.table1 tr td{
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
}
@media only screen and (min-width: 769px) {
.table1 tr th {
width: 200px;
vertical-align: middle;
}
.table1 tr td {
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.table1 tr:not(:first-child) th {
border-top: 1px solid #ccc;
}
.table1 tr:first-child th {
border-top: 1px solid #707070;
}
.table1 tr:last-child th {
border-bottom: 1px solid #707070;
}
}SCSS
変更しやすいようにSCSSバージョンもアップしとく。
.table1{
width: 100%;
tr{
th{
color: #fff;
background: #707070;
@media only screen and (min-width:$tbwidth) {
width: 200px;
vertical-align: middle;
}//tb
}
td{
border-bottom: 1px solid #ccc;
@media only screen and (max-width:$spwidth) {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}//sp
@media only screen and (min-width:$tbwidth) {
border-top: 1px solid #ccc;
}//tb
}
th,td{
padding: .5em .8em;
@media only screen and (max-width:$spwidth) {
display: block;
}//sp
}
@media only screen and (min-width:$tbwidth) {
&:not(:first-child) th{
border-top: 1px solid #ccc;
}
&:first-child th{
border-top: 1px solid #707070;
}
&:last-child th{
border-bottom: 1px solid #707070;
}
}//tb
}//tr
}//.table



