headに記述するコード(スタイルシートのリンク)や書き方をいつも忘れるのでメモしておく。
目次
Google Material Icons
Google Material Iconsのリンク
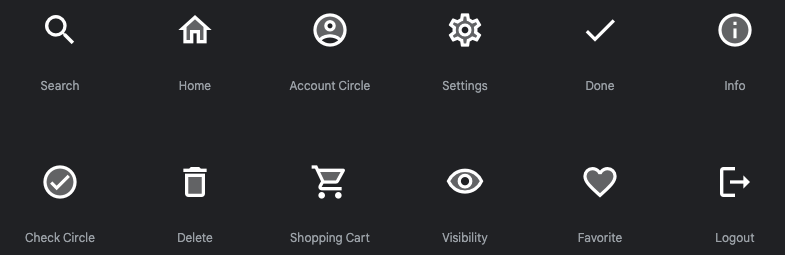
Iconのスタイル「Outlined」
線のアイコン。ハートは塗りつぶされてるの、なんでかなー

Iconのスタイル「Filled」
塗りつぶしアイコン

Iconのスタイル「Rounded」
Filledぽいけど、ちょっと丸い。

Iconのスタイル「Sharp」
Filledをさらにカクカクさせたアイコン

Iconのスタイル「Two tone」
線がクッキリ。ツートーン。

Google Material Iconsを設定・実装する
htmlやcssに設置する方法メモ。
HTMLのheadにスタイルのコードを記述
だいたい「Filled」と「Outlined」を使うかな〜
<!-- Filled -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<!-- Outlined -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined">
<!-- Rounded -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons+Round">
<!-- Sharp -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons+Sharp">
<!-- Two Tone -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons+Two+Tone">
<!-- まとめて書くとき -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Round|Material+Icons+Sharp|Material+Icons+Two+Tone">HTMLに記述するとき
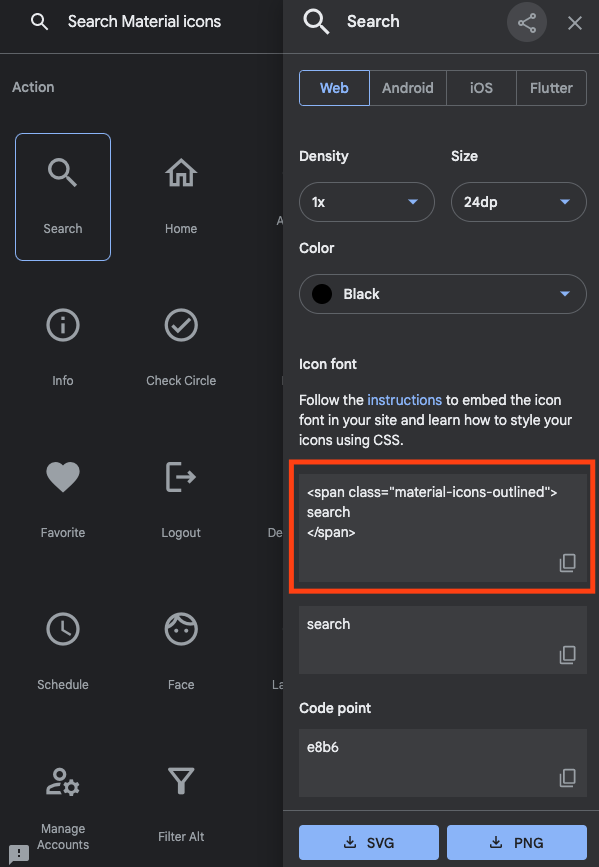
htmlに記述するときは、「Icon font」のコードをコピペ。
例:OutlinedのSearchアイコン

<!-- Searchのアイコンを使うとき -->
<span class="material-icons-outlined">
search
</span>CSSに記述するとき
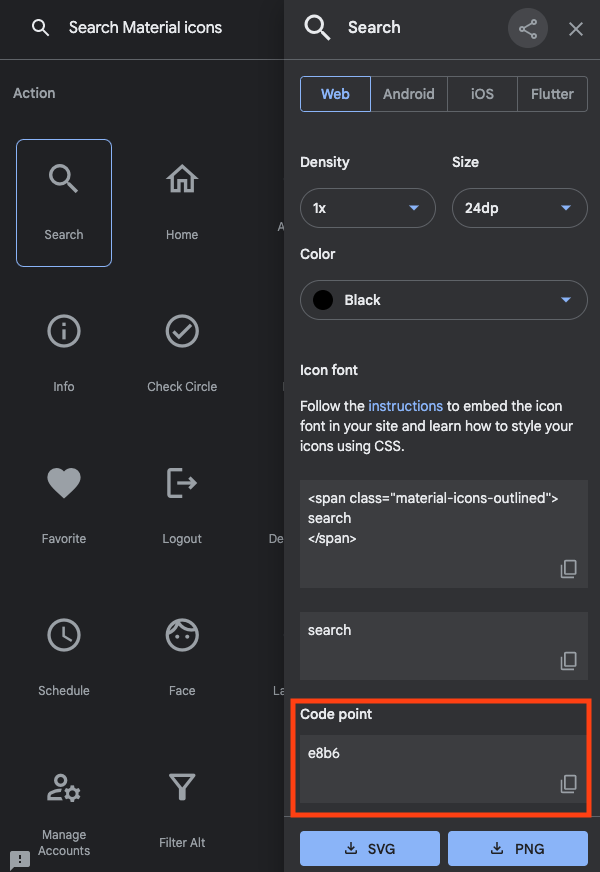
cssに記述するときは、「Code point」のコードを使う。
例:OutlinedのSearchアイコン

font-family: 'Material Icons Outlined';
content: '\e8b6';ちなみに「 \ 」の文字って、キーボードでどう打つねんっ!て、忘れる時がある。
「 \ 」は、option + ¥ で出るよ。(Mac)
// Filled
font-family: 'Material Icons';
// Outlined
font-family: 'Material Icons Outlined';
// Rounded
font-family: 'Material Icons Round';
// Sharp
font-family: 'Material Icons Sharp';
// Two Tone
font-family: 'Material Icons Two Tone';



